reactjs - when i click button, i want redirect to 'dashboard' from 'login' if 'isAuth' is 'true', but the page not redirect? - Stack Overflow
Where to save “next pathname” if redirecting to Login in react-router? · Issue #430 · reactjs/react-router-redux · GitHub

Redirecting Page After Successful Login and Logout using with Router in React JS - Step by Step - YouTube













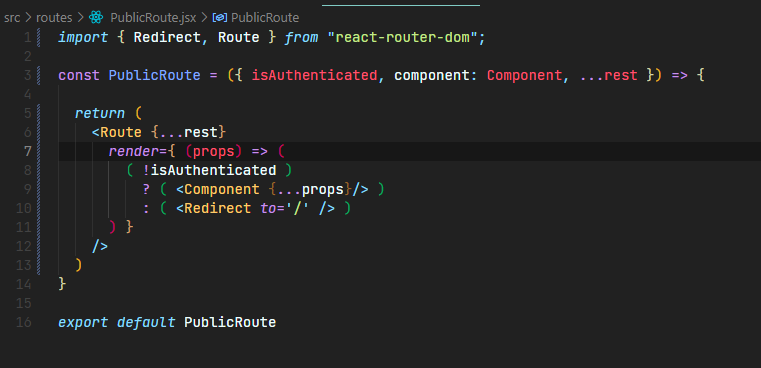
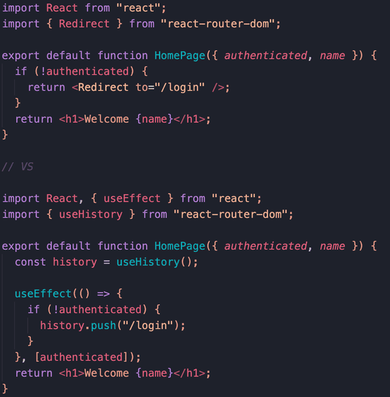
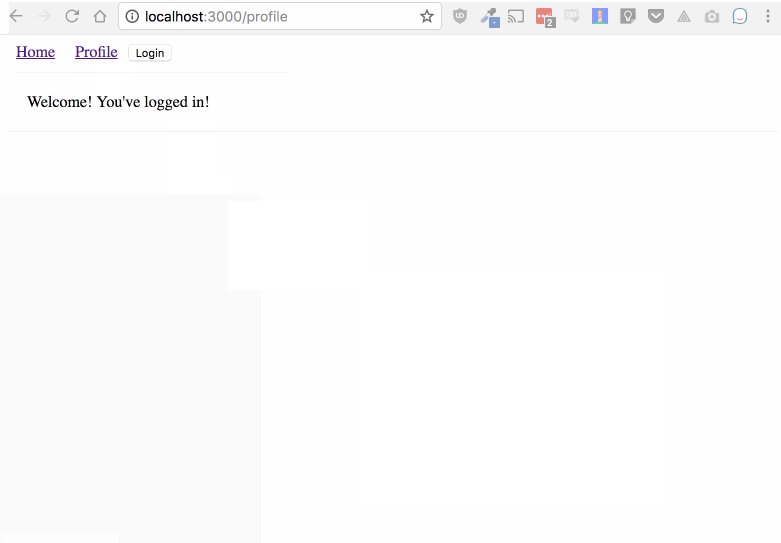
![React] need help with redirect for unauthenticated users - Questions - Framework7 Forum React] need help with redirect for unauthenticated users - Questions - Framework7 Forum](https://forum.framework7.io/uploads/default/original/2X/8/8ee2288aa5d74f71a69cfd79a894b510474a7d08.png)