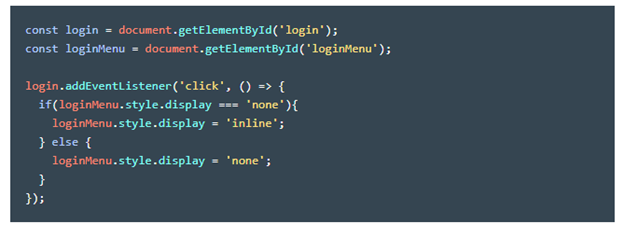
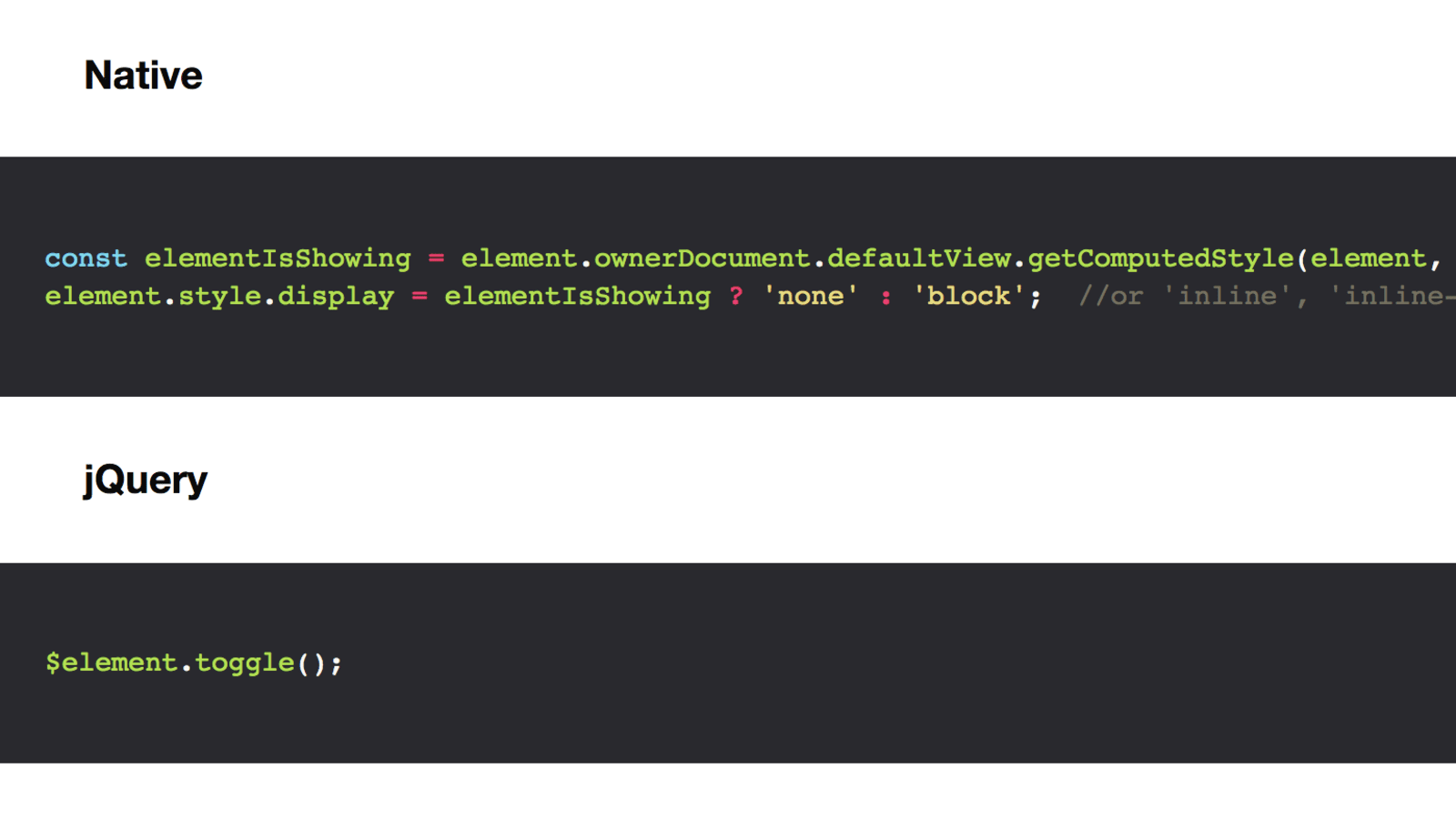
Show, Hide & Toggle a div on Mouseover using JavaScript and jQuery! - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

JQuery display time in facebook/ twitter formats like minute ago, hour ago, week ago in asp.net - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview